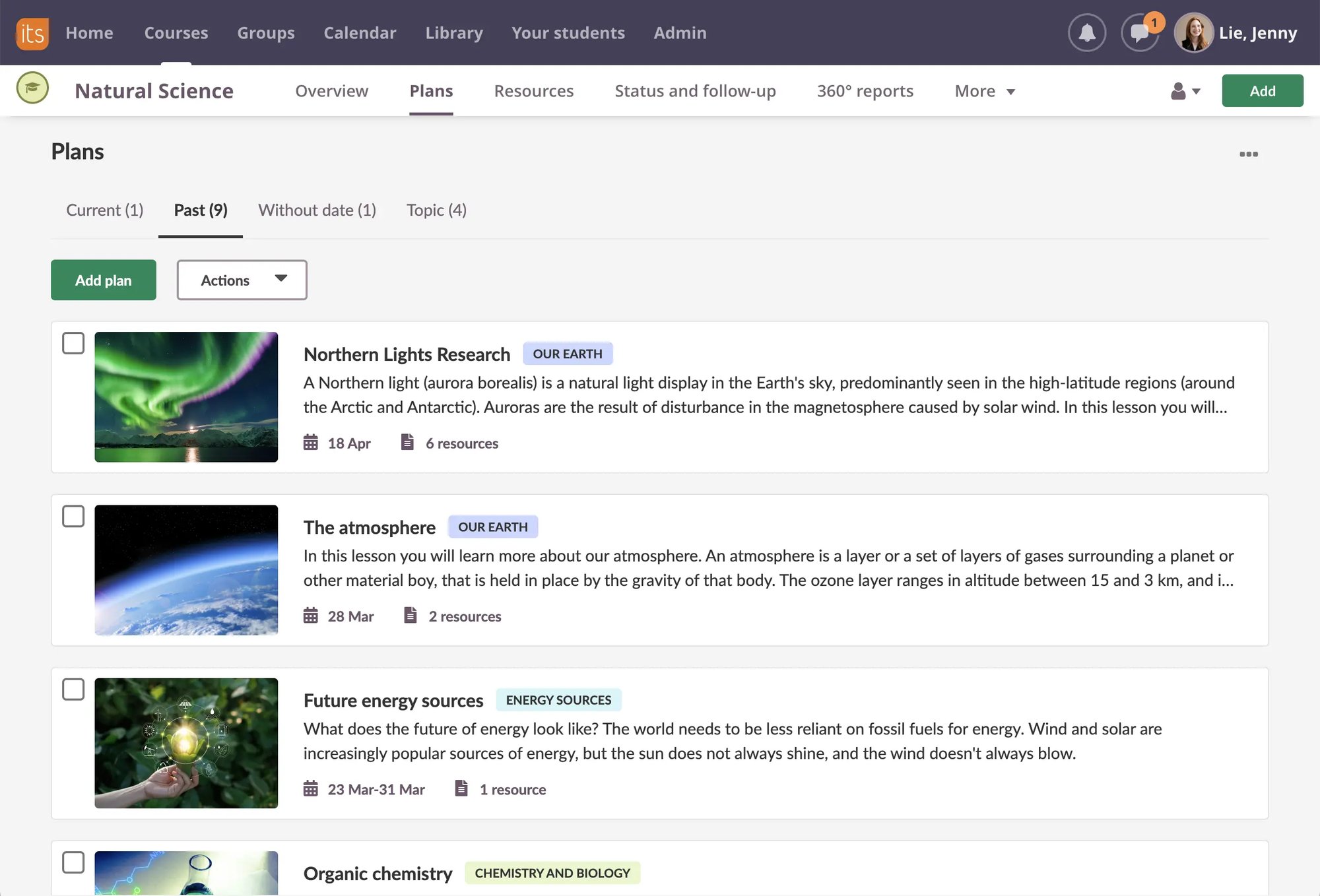
Lärplattform designad för undervisning
itslearning är lätt att använda, sparar tid och fungerar för alla utbildningsnivåer.

Enkelt
Enkelt att installera och använda. Vårt LMS automatiserar rutinuppgifter så att fokus kan ligga på undervisningen.
Effektivt
Från planeringar till uppgifter och rapporter. Allt du behöver, sömlöst sammankopplat i en och samma plattform.
Engagerande
Få kontakt med dina elever. Håll dem engagerade med positiv feedback och personligt anpassad utbildning.
Kom och besök oss!

Inför
Utmaningar inom utbildning
I vår kan du delta i en engagerande webbinarieserie med fokus på att ta itu med aktuella utmaningar inom utbildning och att hitta effektiva lösningar.

AI omformar
Utbildning i en ny era
Gå med i vår kostnadsfria webbinarserie om AI och revolutionerande utbildning
Tillsammans hjälper vi dig att utveckla lärandet
Integrationer
Vi samarbetar med ledande tekniska experter och integrerar sömlöst deras verktyg och register i itslearning. Ta del av hundratals integrationer med bara en inloggning.
Implementering
Vi hjälper lärare att skapa engagerande lärmiljöer. Som er utbildningspartner är vi med er genom hela implementeringsprocessen.
Integritet och säkerhet
Med avancerade säkerhetsåtgärder är vi fast beslutna att skydda din värdefulla information, vilket ger ni sinnesro.

Vad säger våra kunder?

"Det fanns ett visst motstånd från lärarna att byta LMS på grund av deras dåliga erfarenheter av vår tidigare platform. Men nu har de lärare som vi kämpade hårdast för att övertyga blivit de bästa förespråkarna för användningen av itslearning."

"Vi bytte till itslearning eftersom det uppfyllde alla våra krav på kommunikation, omedelbar feedback till eleverna, individanpassat lärande, samarbete och så mycket mer."

Med flexibla funktioner och verktyg kan vi planera lektioner på ett aktuellt och modernt sätt. Det ger läraren tillgång till alla viktiga element.
Stolta över att samarbeta med



Nyfiken att lära dig mer?
Upptäck itslearnings innovativa lärplattform som kan ge lärare
värdefulla redskap, spara tid och fokusera mer på undervisning.

